こんにちは、LinuCエバンジェリストこと、鯨井貴博@opensourcetechです。

以下の記事で独自テーマを使う方法を紹介しましたが、
今回は作成するCSSファイルの編集方法を簡単にですが、紹介します。
Zabbix 4.0 LTS 独自テーマの作成・適用 - Opensourcetechブログ
CSSファイルのベースは、/usr/share/zabbix/styles/dark-theme.cssを使用しています。
https://github.com/kujiraitakahiro/zabbix_template/blob/master/dark-theme.css
なお、変更箇所は分かりやすいように色を赤(16進数で表すと#ff0000)に変更して示します。
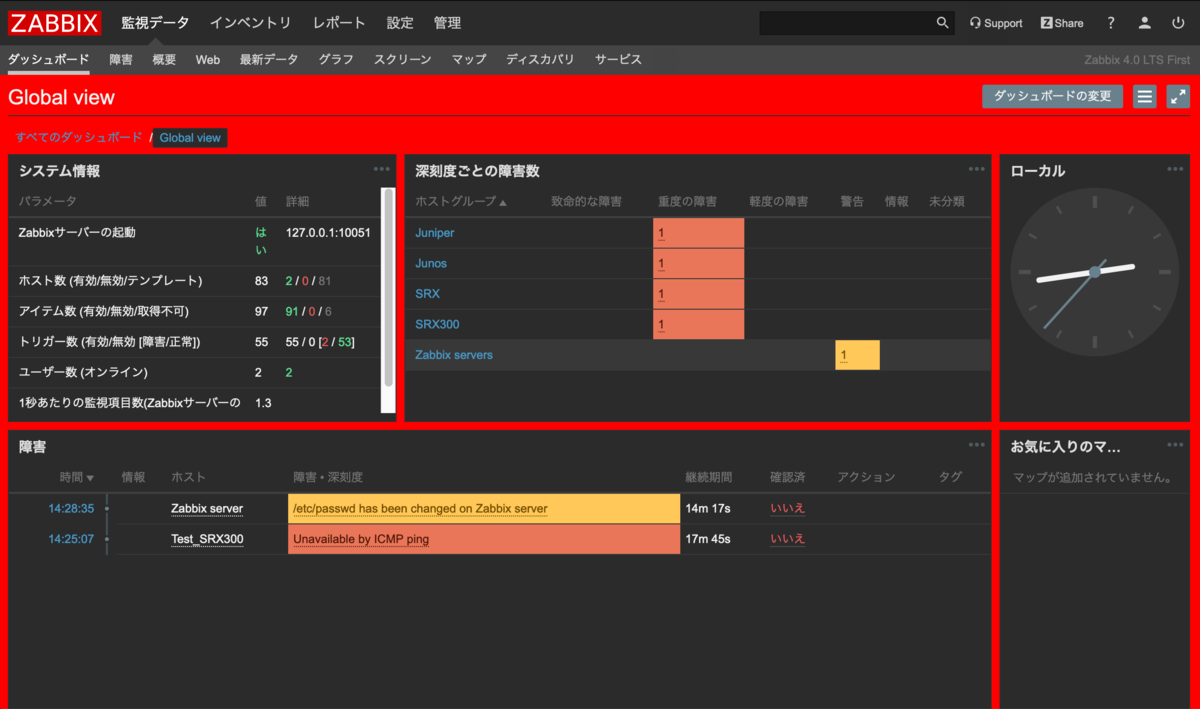
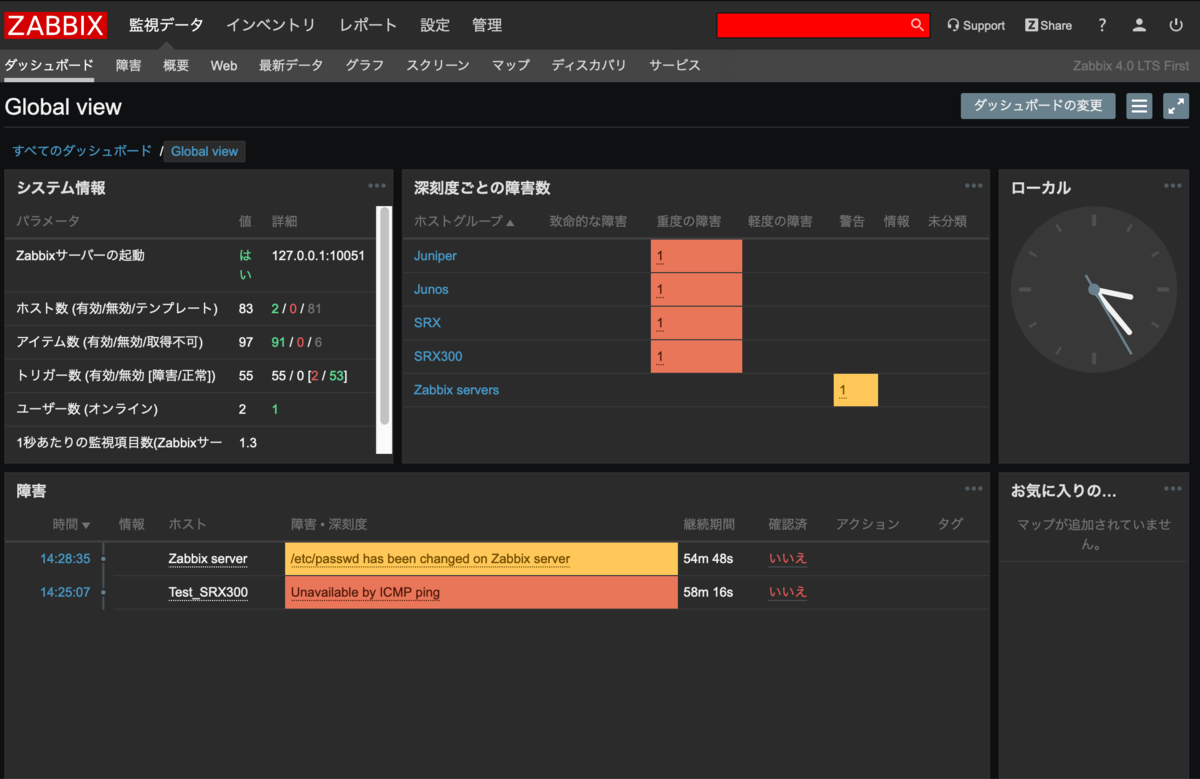
67行目
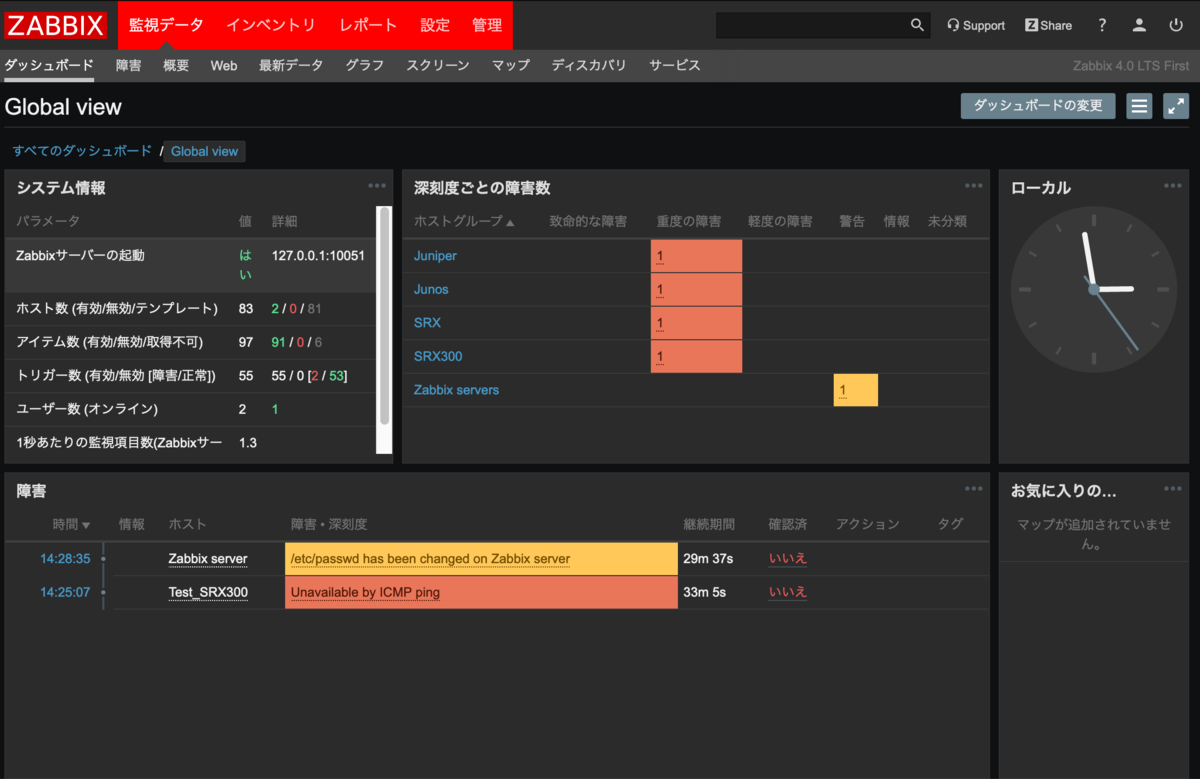
bodyタグ内のbackground-color
67 background-color: #ff0000;

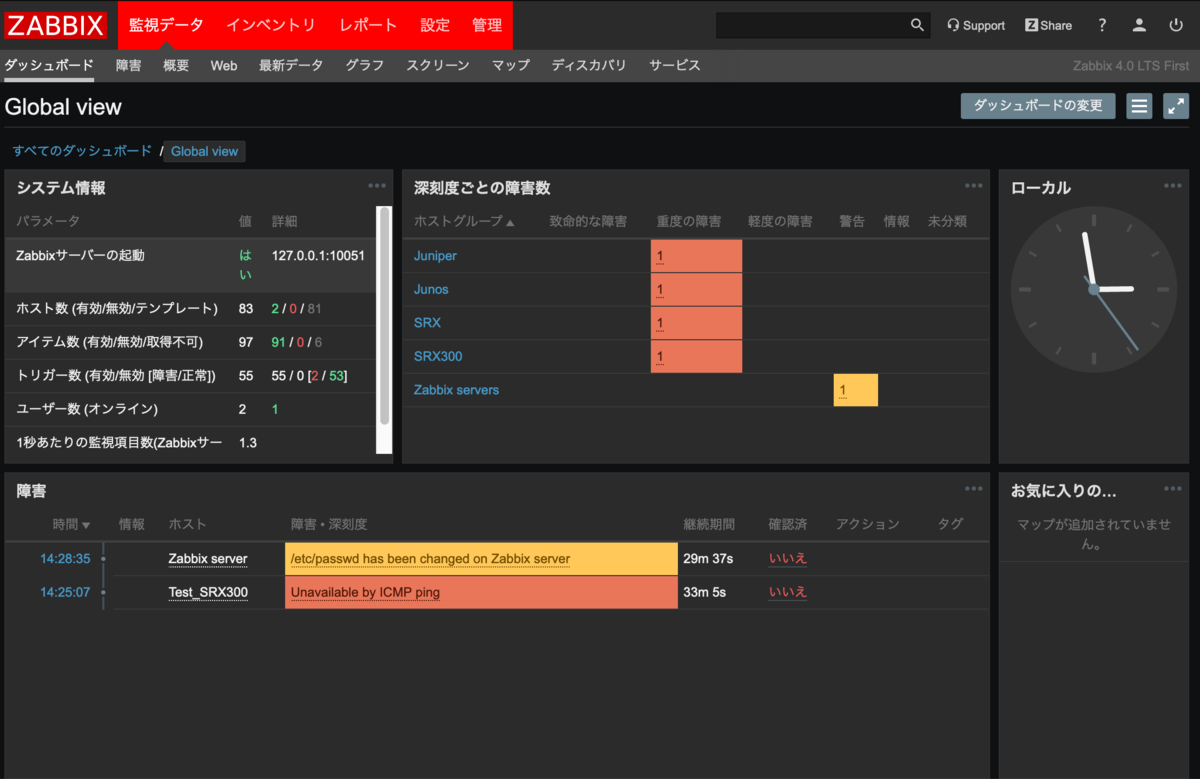
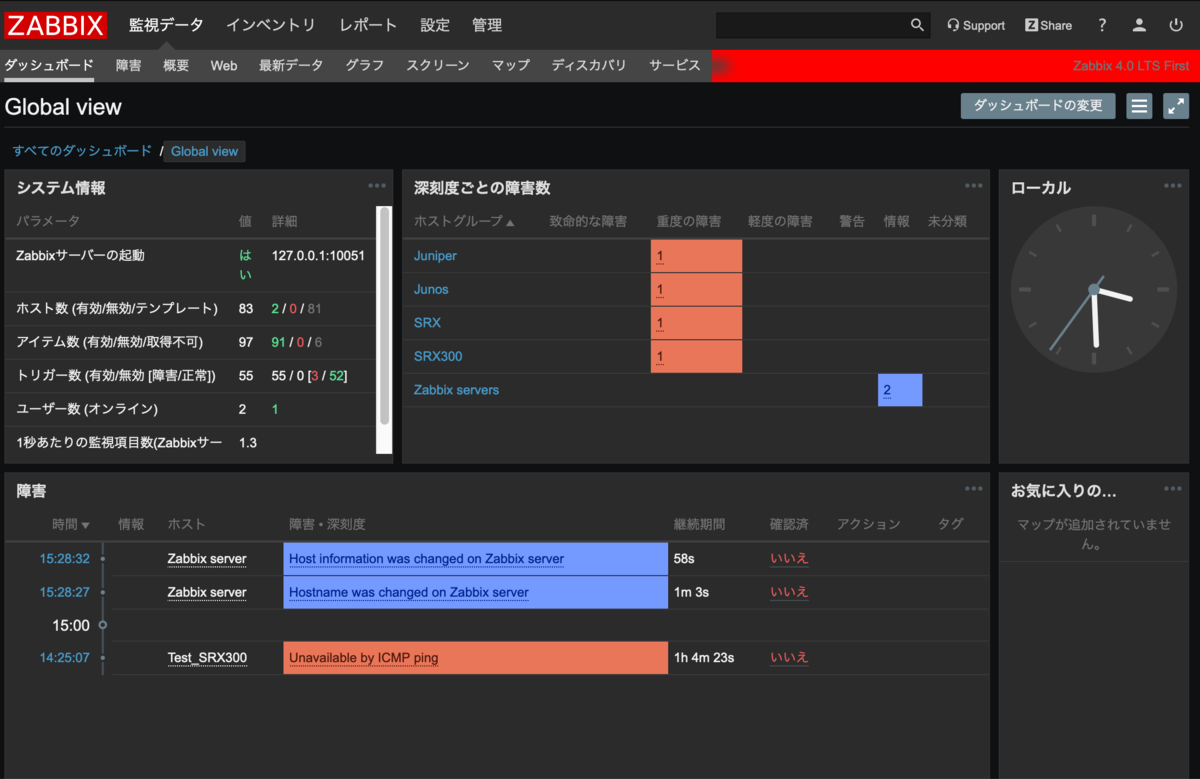
208行目
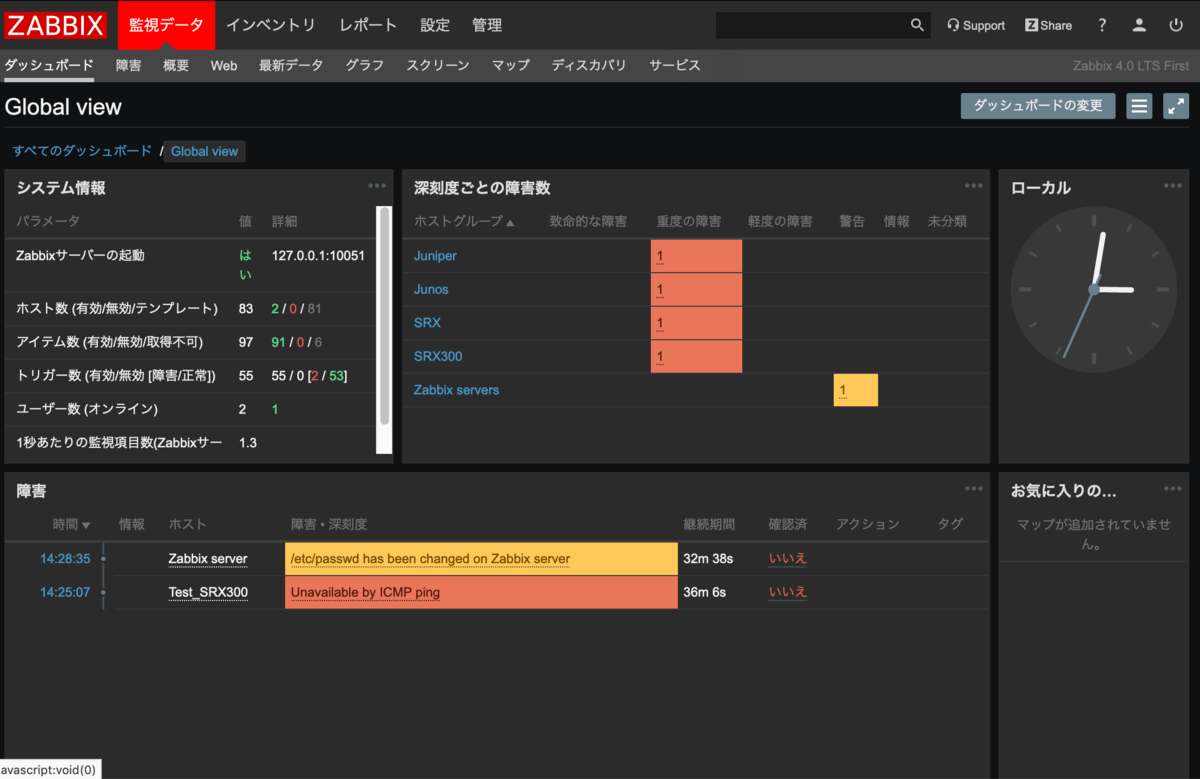
.top-navのbackground-color
208 background-color: #ff0000;

245行目
.top-nav a:focusのbackground-color
245 background-color: #ff0000 !important; }
少し分かりづらいですが、.top-nav部(以下だと監視データ)をクリックして選択した際に付く色です。

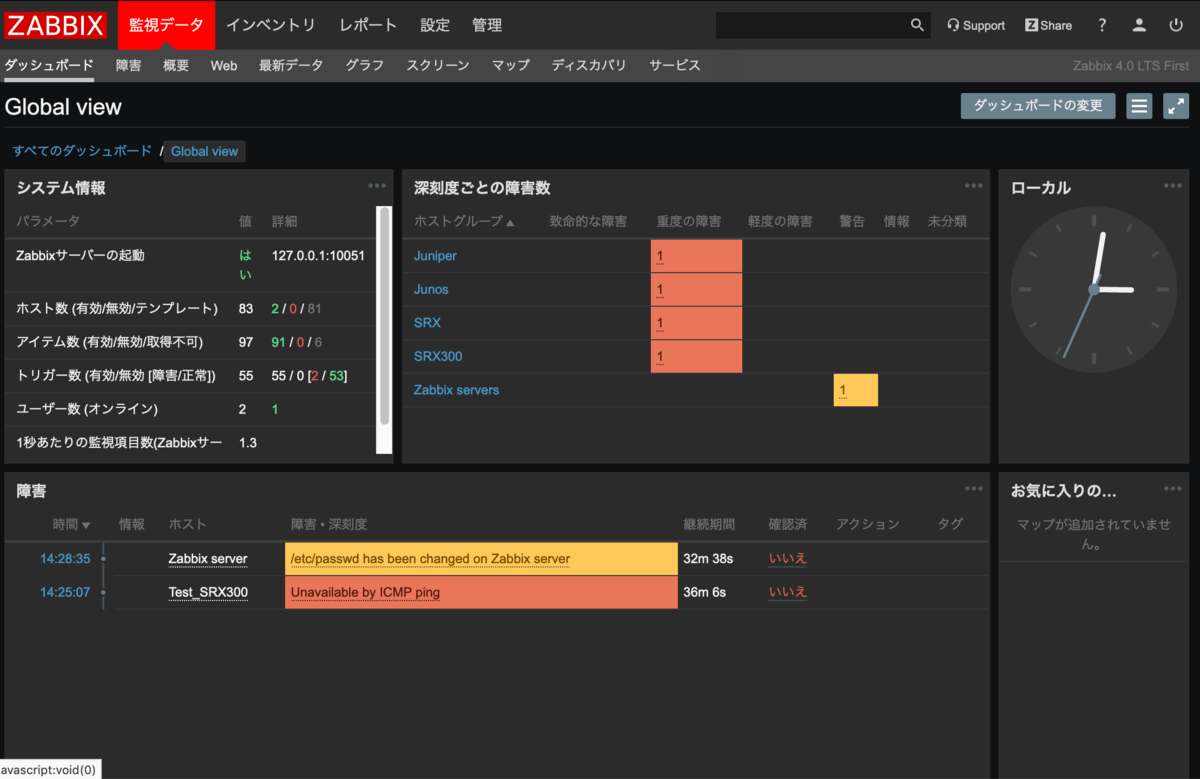
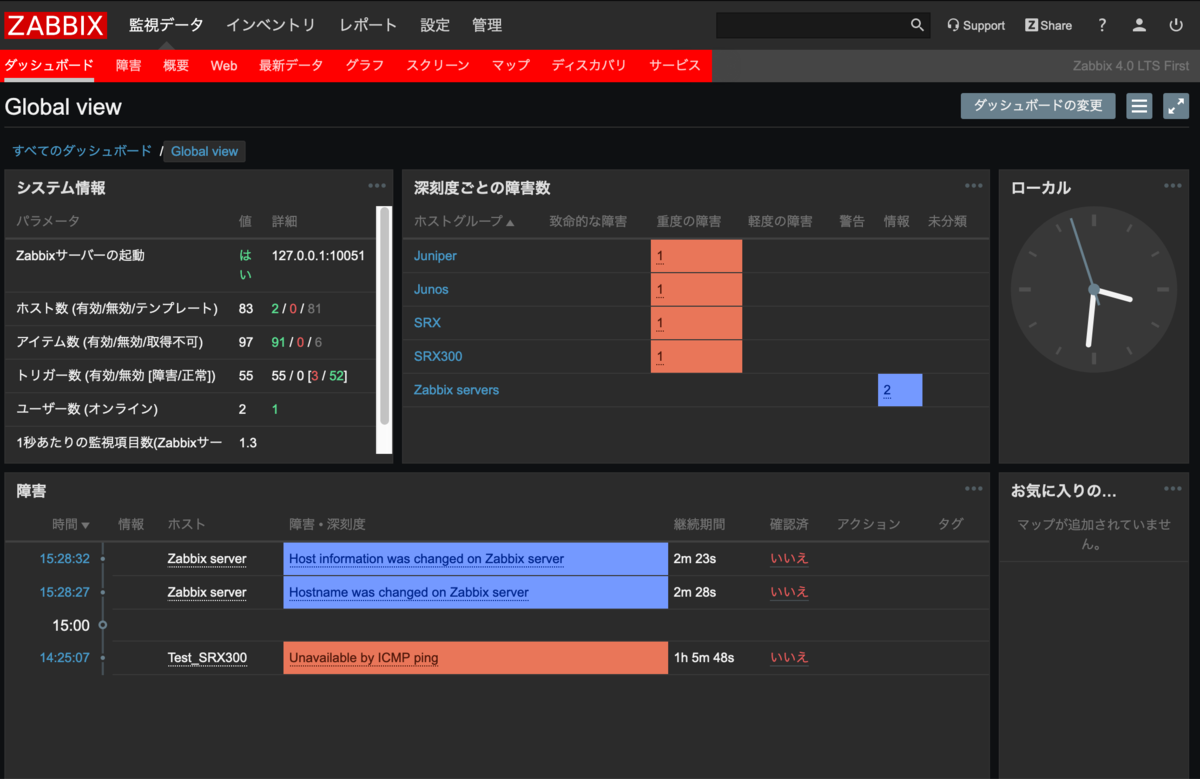
283行目
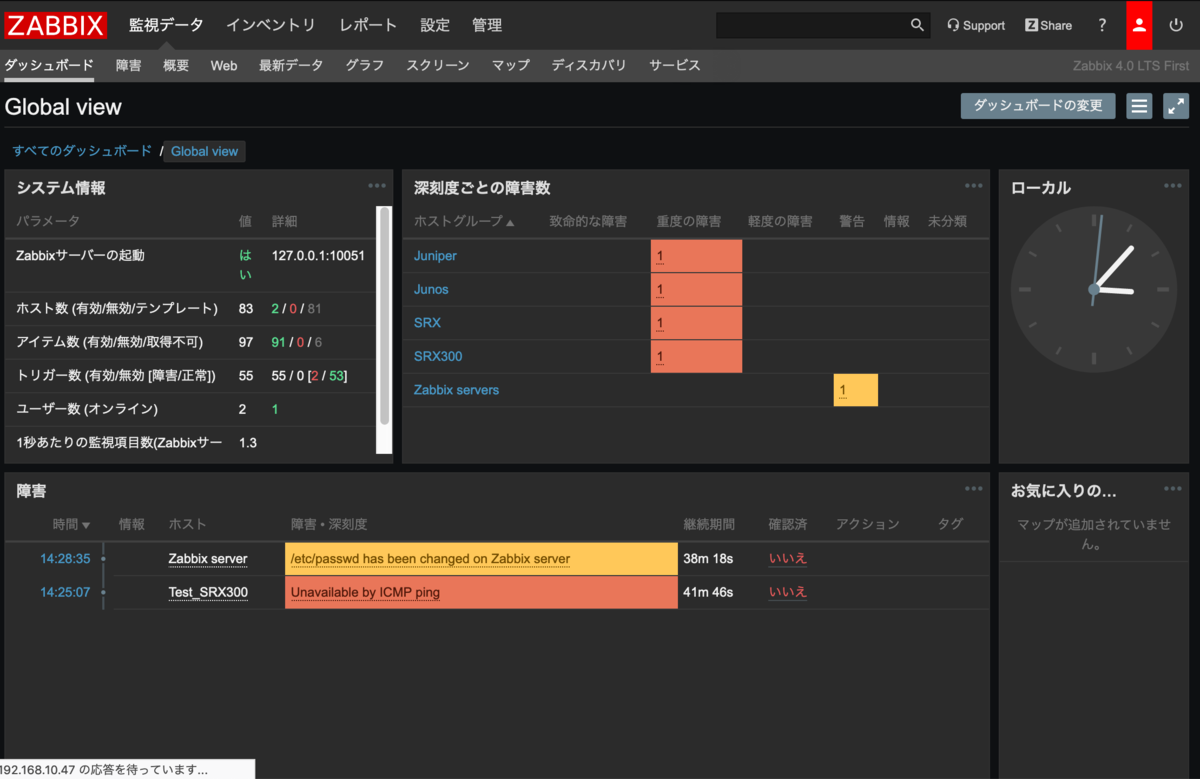
ul.top-nav-icons a:focusのbackground-color
283 background-color: #ff0000 !important;
ul.top-nav-icons部(上部右側アイコン)をクリックして選択した際に付く色です。

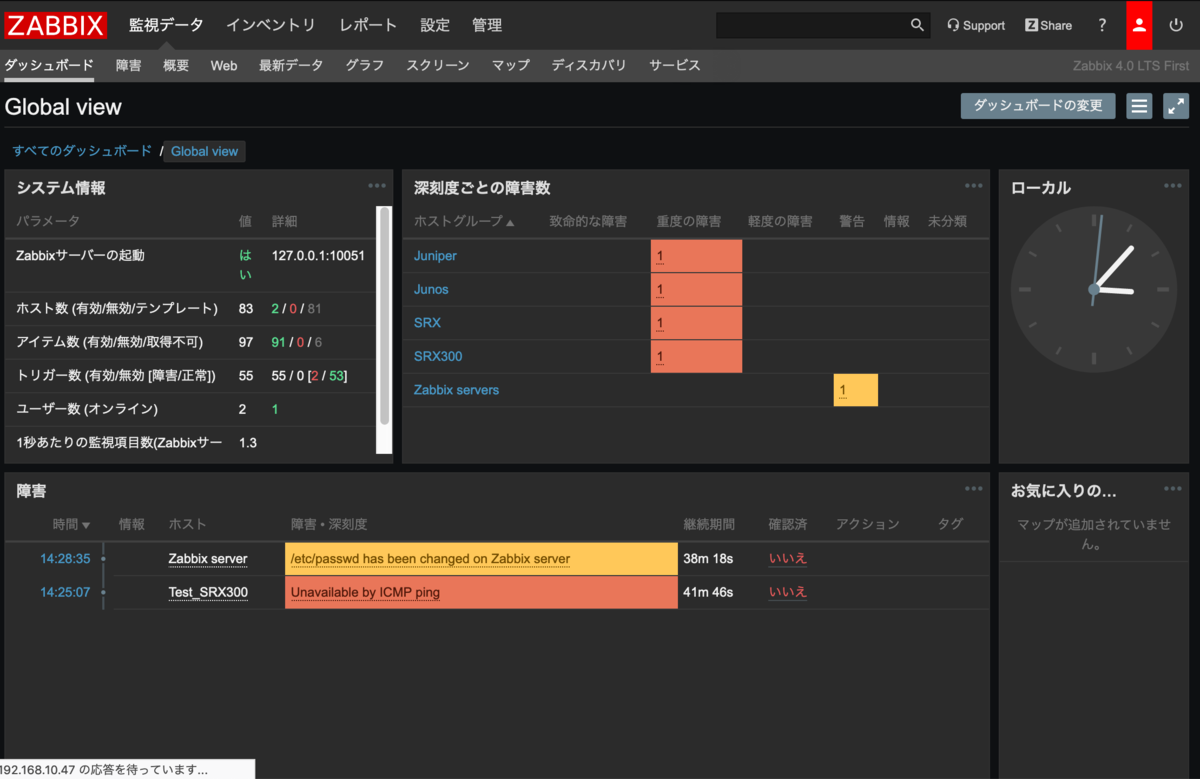
304行目
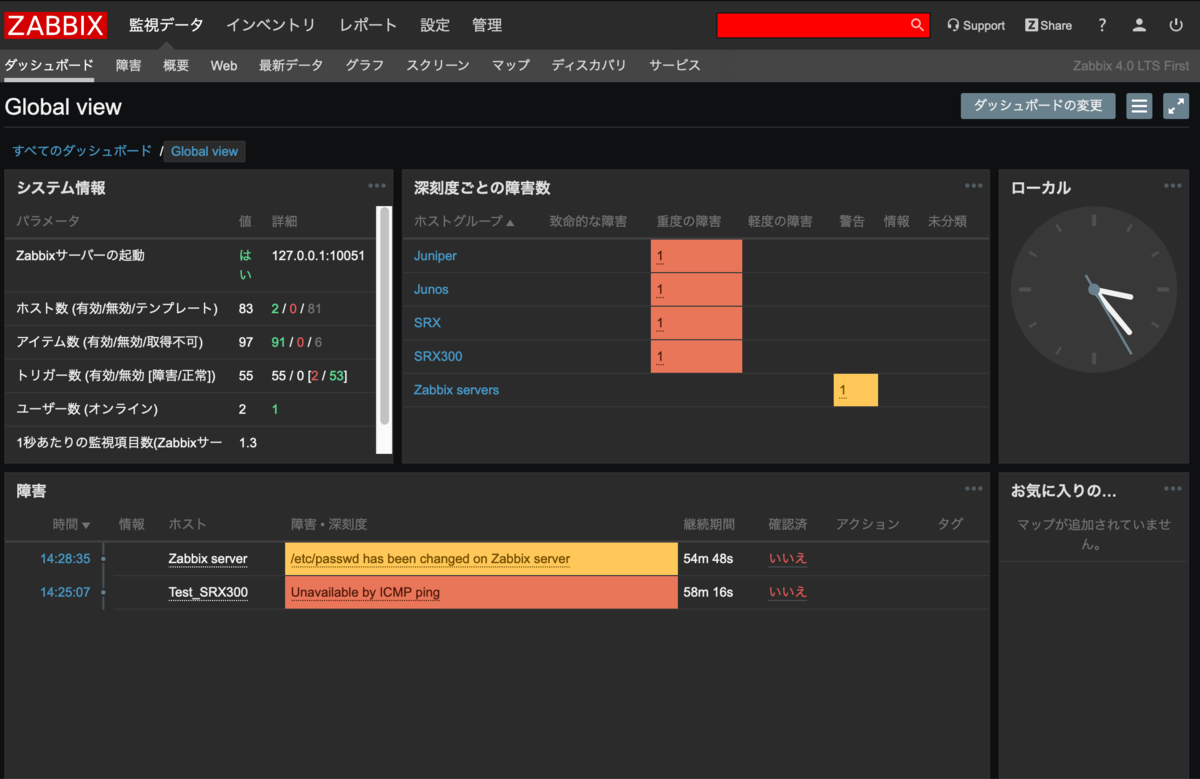
ul.top-nav-icons inputのbackground-color
304 background-color: #ff0000;
ul.top-nav-icons部(上部右側アイコン)の検索ボックスの色です。

318行目
ul.top-nav-icons input:focusのbackground-color
318 background-color: #ff0000;
ul.top-nav-icons部(上部右側アイコン)の検索ボックスに入力しようとポインターを置いた際に使用される色です。
※画像はなし
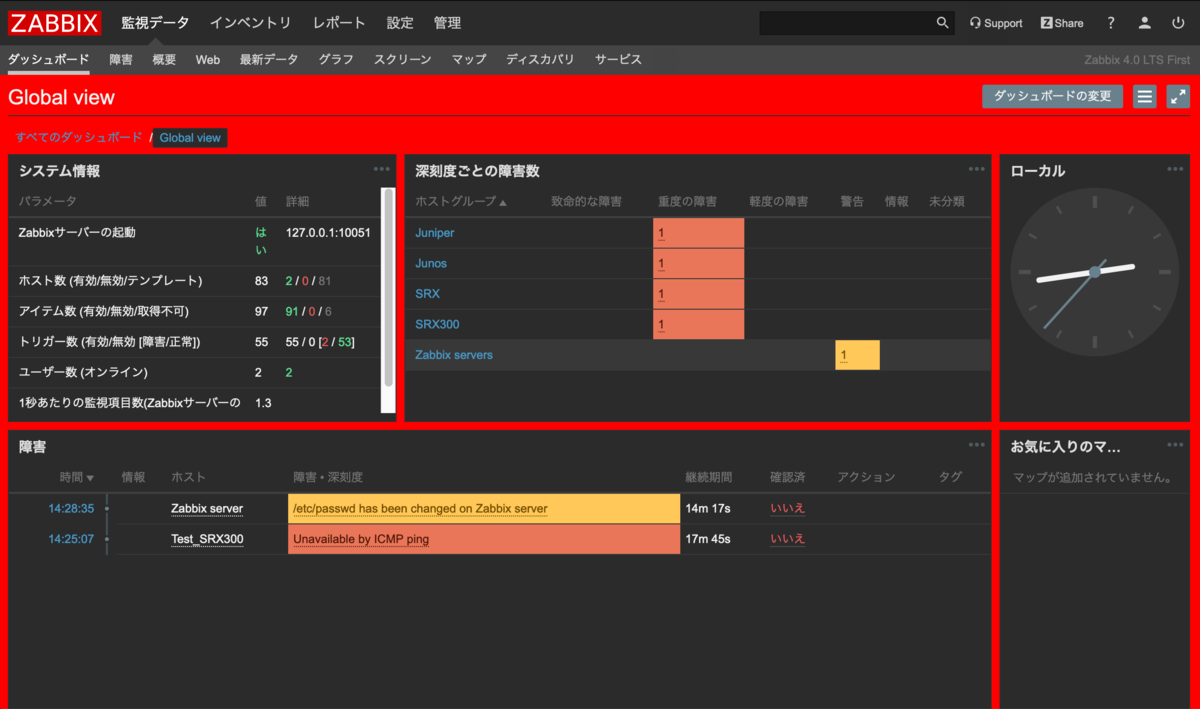
327行目
.top-subnav-containerのbackground-color
327 background-color: #ff0000;
334行目
.top-subnavのbackground-color
334 background-color: #ff0000;
まとめ
簡単にまとめると、
Zabbixのテーマ用CSSファイルでは以下の順にCSSファイルを解析していくと見やすいかと思います。
1.CSS内のセレクタが画面内のどの部分を指しているか判断する
「body(タグ名)」「.top-subnav(class名)」「:link(未訪問の擬似クラス)」「:visited(訪問済みの擬似クラス)」「:focus(フォーカスされている擬似クラス)」など
2.セレクタのパラメータを変更する
「color(色)」「background-color(背景色)」「border-****(境界関連の色やスタイル)」「font-***(フォント種類やサイズなど)」など
※色の指定方法は、16進数/RGB/RGBAなどが使用できます。
※線の幅の指定は、px単位などが使用できます。
おまけ
今回紹介した内容は基本的にはHTML5やCSS3などのWeb周りの知識ですので、
詳細はそれらに関する情報を見ると良いかと思います。
個人的には「HTML5プロフェッショナル認定試験」という資格を持っているのですが、
勉強しといてよかったと感じることができ良かったですw
https://html5exam.jp/
www.slideshare.net
github.com
www.facebook.com
twitter.com
www.instagram.com

Linux

オープンソース